SNS redesign
Tijdens de digitale restyling van SNS kregen de website, de app en de klantomgevingen een make-over die aansluit bij de nieuwe koers van de bank. In dit artikel leg ik stap-voor-stap uit hoe ik dit project samen met een UX-collega heb aangepakt. Een mooi project dat ik in dienst van de Volksbank heb uitgevoerd.
Eerst de mens. Dan het geld.
Van traditionele bank wil SNS naar een bank met een ondernemend karakter. De bank zit midden in een belangrijke herpositionering en er vindt daarmee een verschuiving plaats van ‘gezellige gezinnen’ naar ‘mensen met dromen en ambities die voorwaarts willen’. Niet alleen in de offline campagnes zie je deze herpositionering terug, maar juist ook digitaal. In de nieuwe campagne staat de mens vooral centraal en dan pas het geld. De nieuwe pay-off luidt dan ook ‘Eerst de mens. Dan het geld’. Met deze nieuwe campagne wil SNS een nieuwe doelgroep bereiken, de zogenaamde ‘de opwaarts mobielen’. De doelgroep bestaat uit jonge mensen (18- tot 35- jarigen) die carrière- en statusgericht zijn en zoeken naar nieuwe manieren om aan geld te komen.
Design principes
Voordat we aan de slag zijn gegaan met het restylen van de kanalen hebben we een aantal design principes opgesteld. Zo moest de nieuwe digitale look & feel voldoen aan de volgende kernwaarden: helder, duidelijk, flexibel, dynamisch en fun. Het nieuwe ontwerp moest die kernwaarden dus uitstralen. Een ander vereiste is dat onze ontwerpen toegankelijk moeten zijn voor alle gebruikers en dat ze moeten voldoen aan de eisen van WCAG 2.1, met als minimaal niveau AA. Dat houdt bijvoorbeeld in dat teksten en buttons goed leesbaar moeten zijn, dat er voldoende contrast is tussen tekst en achtergrondkleuren en dat ook mensen met een visuele beperking er doorheen kunnen navigeren.
Nieuwe visuele stijl
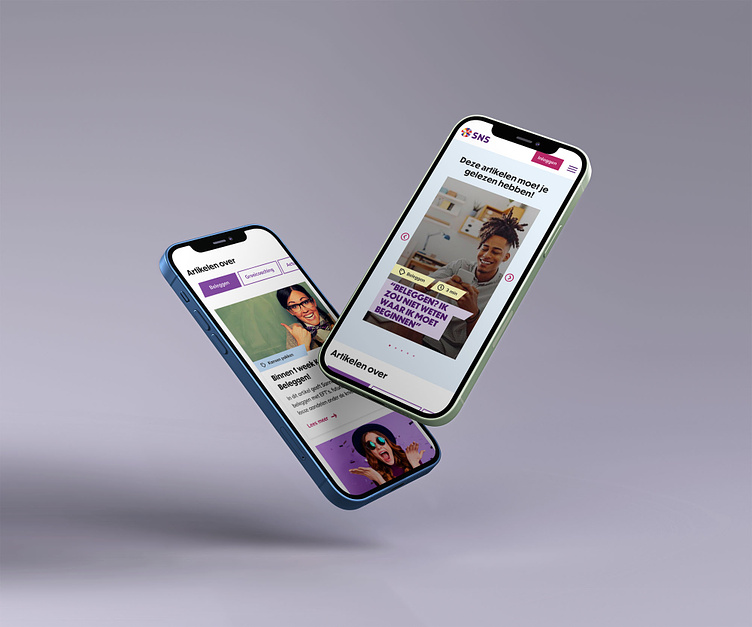
De nieuwe visuele stijl van SNS moet op zichzelf een verhaal vertellen, waarbij we de groei van de mens centraal zetten en niet de financiële randzaken. Een expressieve fotografische stijl, uitgesproken lettertypes en frisse pasteltinten hebben we daarom centraal gezet in ons ontwerp en de arceringen achter de titels beelden groeibalken uit. Daaraan toegevoegd hebben we een kenmerkende rechthoekige stijl een opvallende call-to-action kleur toegevoegd (de ‘meloenkleur’ zoals wij ‘m noemen). In de beginfase van dit project zijn we aan de slag gegaan met het vastleggen van de fonts. Het belangrijkste was dat we een uitgesproken lettertype wilden voor de headings en een goed leesbaar lettertype voor de normale teksten. Voor de headings hebben we daarom gekozen voor Dunbar Tall. Dit is een karakteristiek lettertype dat goed past bij de nieuwe designrichting die we op willen met SNS. Achter de titels hebben we zelfs een gekleurde (lila, zalmroze en lichtblauwe) toegevoegd, om de groei van de mens uit te beelden. Om de kalmte te bewaren in deze drukke nieuwe stijl, hebben we voor het serene Mulish gekozen als body tekst. Dit is een Google font dat goed leesbaar is en te gebruiken op elk apparaat en in elke browser.
Van traditionele naar dynamische fotografie
Een foto zegt vaak veel meer dan duizend woorden, dus eigenlijk is fotografie een van de belangrijkste aanpassingen in de nieuwe stijl. Het zet direct een sfeer neer. Van traditionele fotografie zijn we overgestapt op een dynamische, urban-achtige fotografie. Niet meer de gemiddelde Nederlander (Bart) ga je terugzien, maar juist de positieve en sportieve Yara. Deze stijl zie je dus terugkomen in de hele website. Niet alleen de fotografie, maar ook de illustratiestijl is flink aangepakt. We wilden een herkenbare illustratieve stijl die zich zou onderscheiden van andere banken.
Tot slot
SNS 4.0 is inmiddels live en daarmee is het project afgerond. Ik ben trots dat ik als visual designer de basis heb kunnen leggen van de nieuwe huisstijl van SNS. Nieuwsgierig? Neem dan snel een kijkje op SNSbank.nl.