Triodos - Hypotheekstraat
In opdracht van Yellowtail Conclusion heb ik gewerkt aan de nieuwe hypotheekstraat van Triodos. Hun vorige hypotheekstraat was flink verouderd, had een lang onboarding proces, informatie was slecht vindbaar en het ‘Triodos-gevoel’ ontbrak. Bovendien was die niet responsive. Werk aan de winkel dus. Een mooie bijkomstigheid was dat Triodos op dat moment een nieuwe visuele identiteit aan het uitrollen was. De nieuwe visuele stijl mochten we dus gebruiken en doorontwikkelen in de nieuwe hypotheekstraat.
Proces
De doelen van dit project waren om de hypotheekstraat te moderniseren, de klantbehoefte in kaart te brengen en customer journey’s en persona’s te bepalen. In samenwerking met een consultant en een andere UX designer van Yellowtail hebben we daarom co-creatie sessies georganiseerd waarin stakeholders konden meedenken met het design en we de prototypes konden presenteren.
Dit waren de belangrijkste UX doelen:
Gebruikerservaring verbeteren
Gebruiksgemak bieden
Stappen verminderen
Begeleiding bieden op de juiste momenten
Content verminderen
Mobile first ontwerp
Grote knoppen
Duidelijke stappen
Simpel houden
Laagdrempelig contact met adviseur
Altijd & overal contact kunnen zoeken
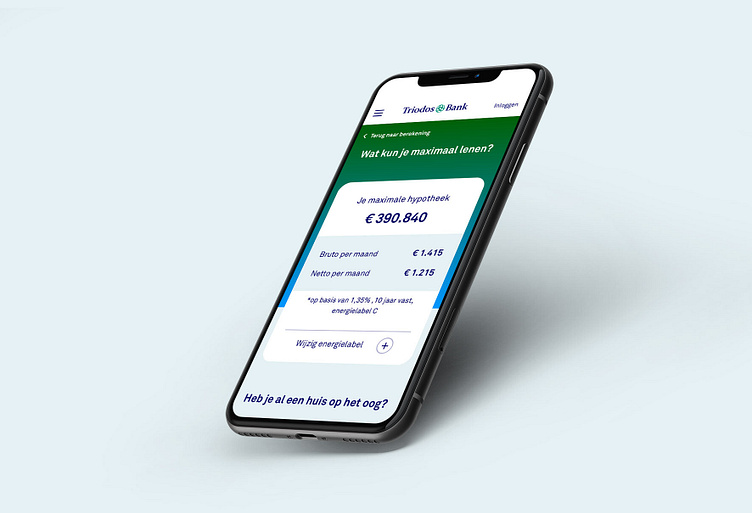
Het resultaat
Voor dit concept hebben we gebruik gemaakt van de nieuwe stijl van Triodos bank. We zijn begonnen met het ontwerpen van een low-fidelity concept (interaction design). Tijdens een van de workshops hebben we de groep met stakeholders mee laten denken met deze concepten. Het uiteindelijke concept hebben we vervolgens uitgewerkt in een high-fidelity prototype, dat later gebouwd zou worden en vervolgens getest onder de doelgroep. Een belangrijke vereiste was dat het de nieuwe stijl een ‘duurzaamheidsgevoel’ teweeg moest brengen. Dit hebben we geprobeerd te bereiken door middel van fotografie en groene tinten. Ook hebben we geprobeerd om de gebruikerservaring te verbeteren door de hypotheekstraat minder als een ‘formulier’ te laten aanvoelen, duidelijke CTA-knoppen te gebruiken en micro-animaties toe te passen.