Siter.io Breakpoints Update
Introducing Customizable Screen Breakpoints! 🚀
Dive into a new realm of design flexibility at Siter.io! We're thrilled to announce our latest feature update, bringing you the ability to tailor your design workspace to your unique requirements.
Custom Breakpoints Have Arrived!
Gone are the days of conforming to preset screen sizes. With our new custom breakpoints functionality, you gain control over your design environment. Adjust to any screen size you need, ensuring your designs are responsive and adaptable across devices.
How It Works:
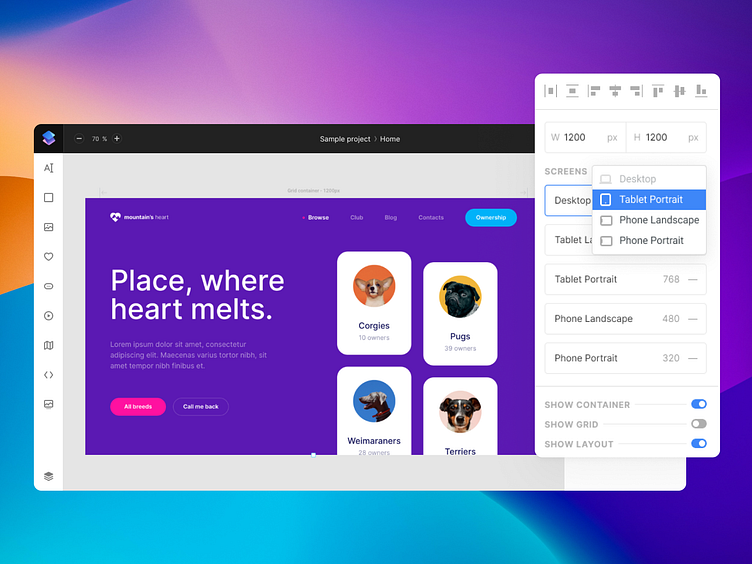
Define Your Dimensions: Easily specify the exact width your design targets.
Instant Adaptation: Watch your designs adjust in real-time as you set your custom breakpoints.
See It in Action:
Don't just take our word for it! Check out our quick tutorial below and see how effortlessly you can integrate custom breakpoints into your workflow.
Watch the Video 👇