Input Float Labels (Principle Prototype)
Research shows that inline form labels can potentially lead to a decrease in user engagement/retention, why?
1) Input placeholders can potentially mix with user inputted text if not removed
2) Many users won’t click/tap an input field if they see text already in it
3) The placeholder is removed once focused, forcing the user to rely on short term memory to remember the input’s placeholder text (particular pain point on large forms)
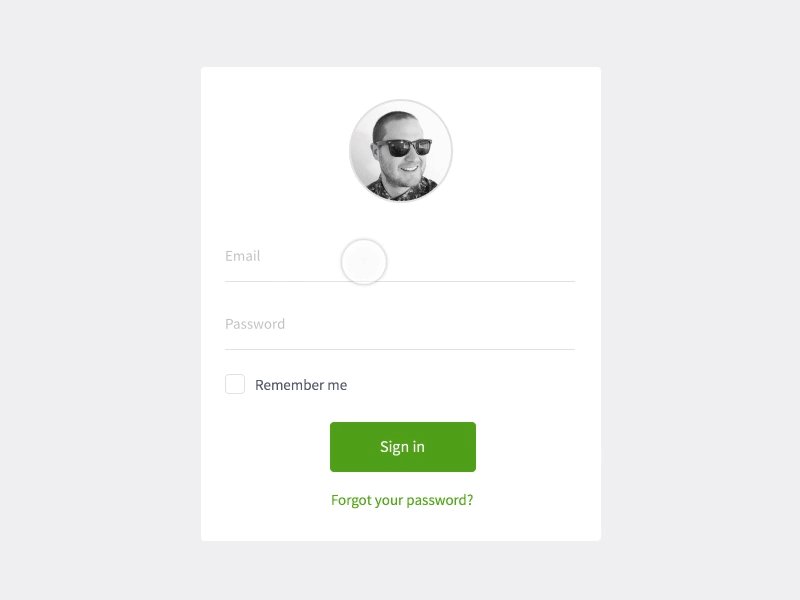
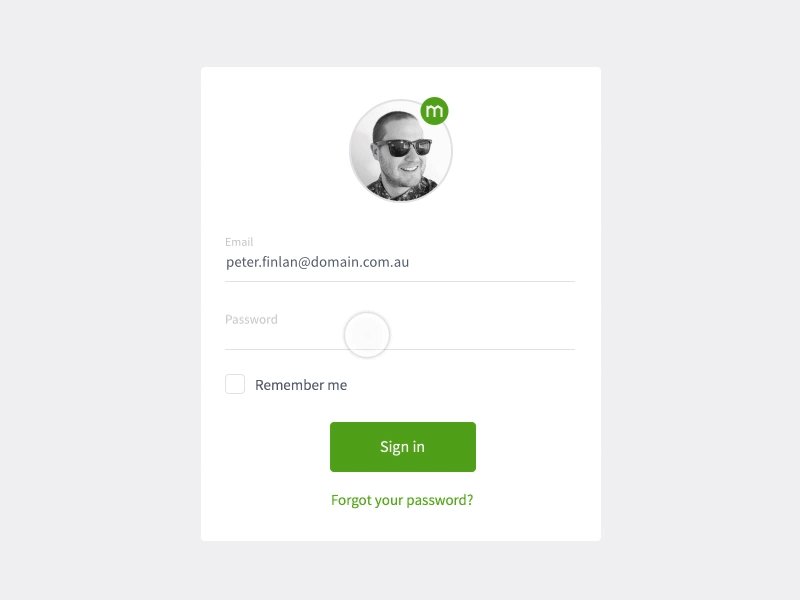
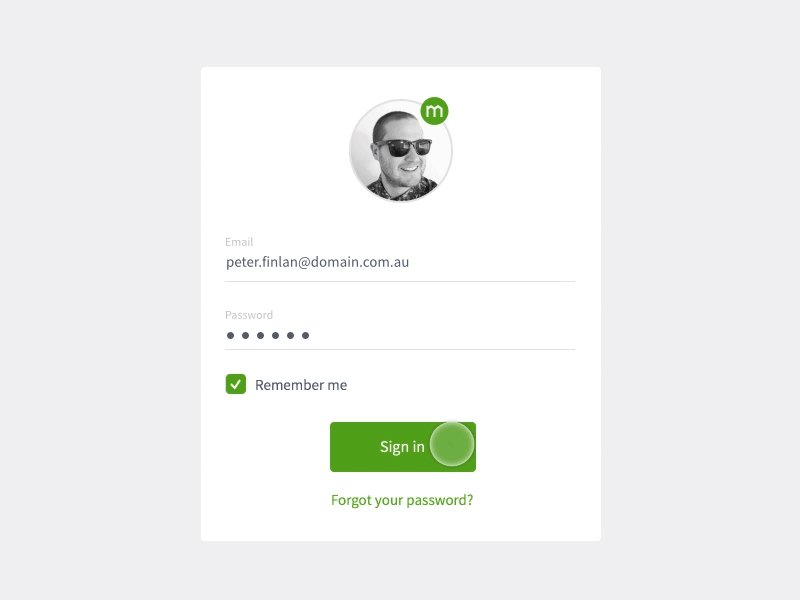
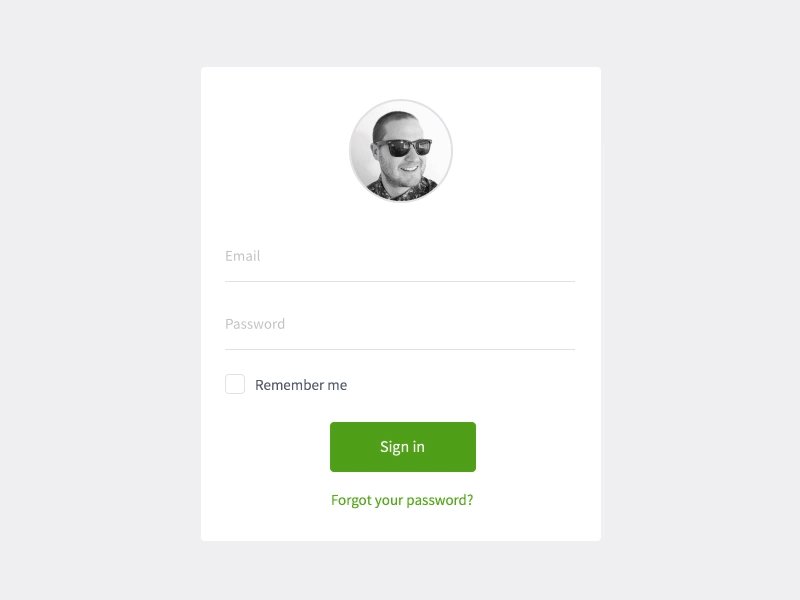
A way to combat all of these issues is by using float labels. 'Float labels' float the input label above (typically to the top left) when the user focuses on the form field.
I’ve adopted Principle App as a core tool for speccing interactions when designing complex (and not so complex) product features. It’s a fantastic way to show a stakeholder how you envisage an interaction taking place. Here’s an interaction I put together solving the above issue.
Click 'L' to show some love =)