JIRA Material Design Concept
I had some spare time over the holidays and wanted a (hefty) design challenge. Having heard one of our favourite issue tracking tools, Atlassian’s JIRA, is going through the iOS design phase, I wanted to put together a version of JIRA for Android, adopting Material Design in all of it’s glory. This is only a concept and without researching users, conducting interviews or testing concepts, I of course made a few assumptions along the way.
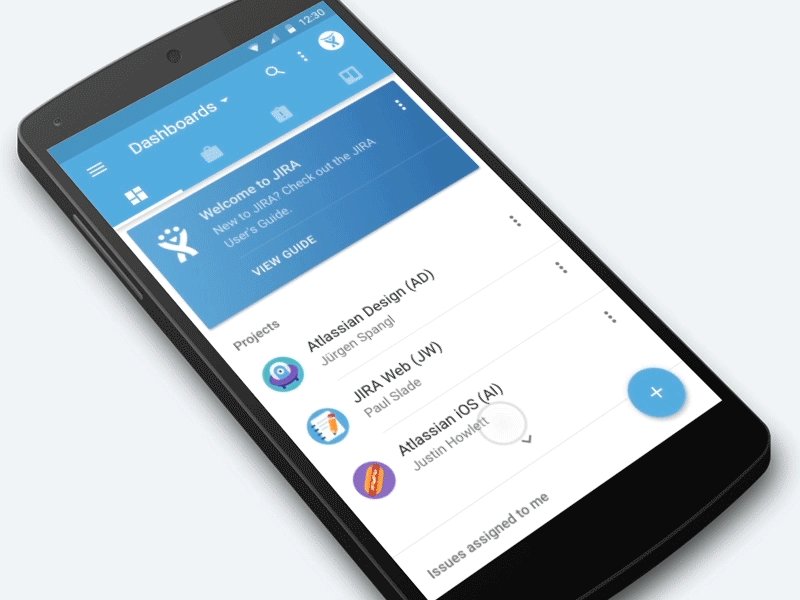
The core navigation is simplified in the form of tabs, allowing users to explore and switch between the different functional aspects of JIRA with ease and in a manner that is known well to Android users. From left to right we can see:
- Dashboards
- Projects
- Issues
- Boards
For the sake of the concept, I’ve used Atlassian as the JIRA account (note the blue colour scheme, and Atlassian logo. Each account would be customisable, using brand colours, nav draw background image and logos.
If you’re familiar with JIRA you’ll notice the same content as the desktop site, only re-arranged to create what I envisaged would be a more simplified, platform specific design.
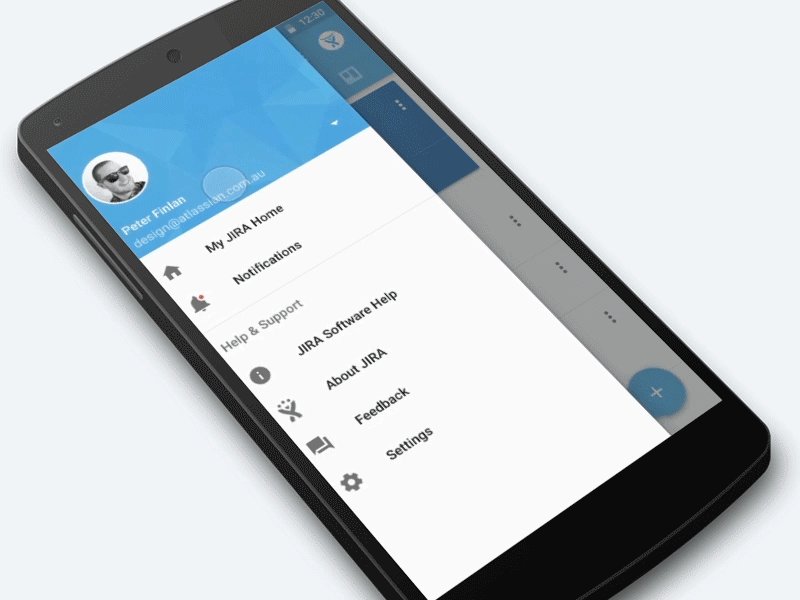
The first interaction we see is the navigation draw. Because the primary JIRA actions are now all surfaced using tabs, this navigation draw can include secondary navigation to screens including notifications, settings, and help & support.
On the first tab (Dashboards) we have a welcome card, with the ability to view the JIRA guide, below this you can access Projects and Assigned issues. Remember, the same content that is used on the desktop site is used in this concept.
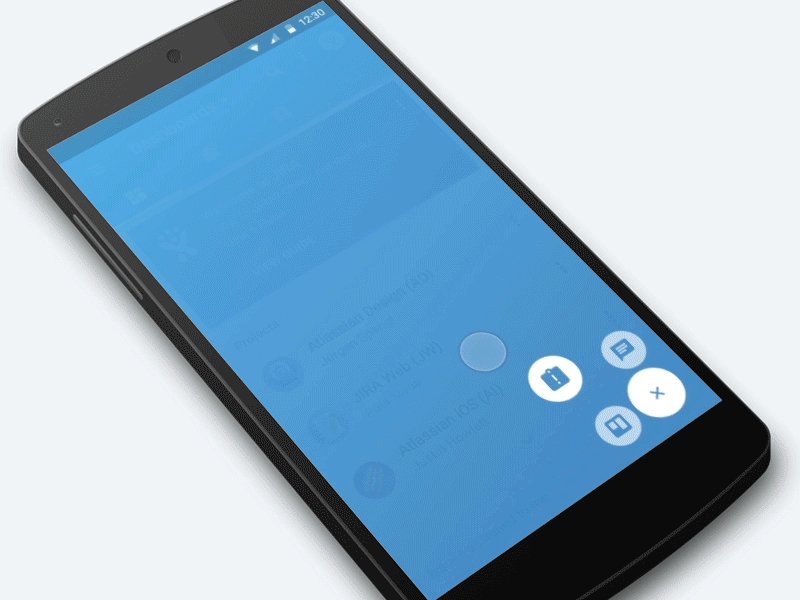
Persistent on every tab is a FAB. Once tapped, a menu interaction is displayed, offering 3 actions: create a new Issue, Board, or DM (Direct Message). The DM action would be a new feature to JIRA enabling users to quickly send chat notifications directly to each other, relating to a particular issue. This cleans up the comments section on issues, and allows for quicker decision making and collaboration on issues as they arise.
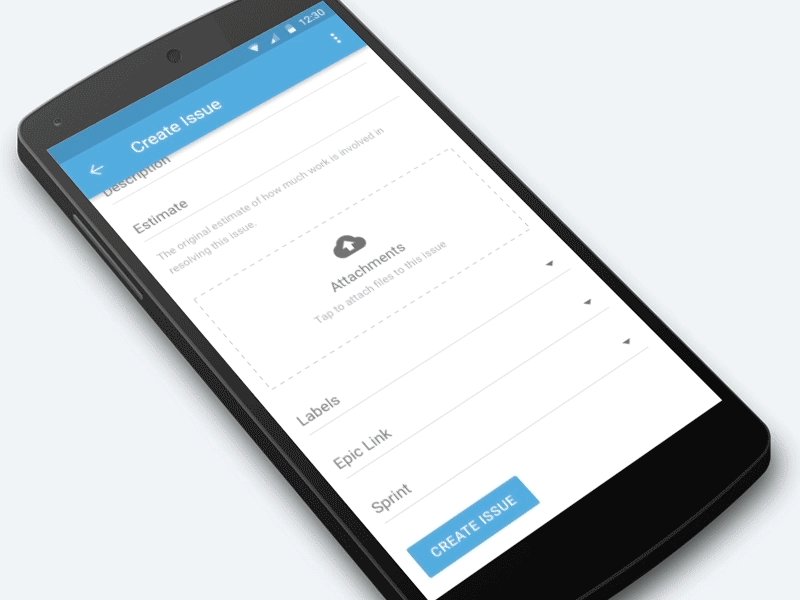
When the user taps an action button, the corresponding screen is displayed, for the sake of the concept demo, it’s 'Create Issue'. This ‘Create Issue' screen is simplified to include the core components needed to create an issue using the desktop site.
Keep in mind this was all designed for fun, for the love of challenging design thinking - feel free to critique, constructive feedback is welcomed. We all use JIRA differently, but with the same goal in mind - This was an attempt (for pure enjoyment) to simplify this process, using Material Design on the Android platform.
Hit ‘L’ to show some love :)