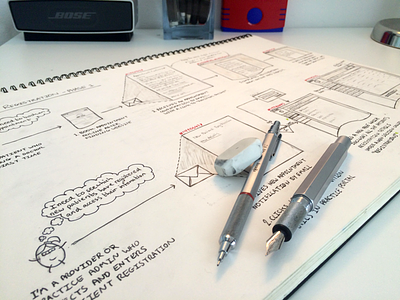
Sketched flow and user story breakdown
A sketched flow I used to communicate an epic and the high-level phased stories.
This was the third iteration on the flow and I was writing the user stories in conjunction with sketching this out. After completing, I took a photo and attached to the epic within Pivotal Tracker. The small red numbers above each wireframe screen are the story numbers.
There was minimal hi-fi mocks created unless I needed to experiment with colour balance and weight etc. I worked closely with the engineers to 'design in the browser' whilst also creating the first stage of a living styleguide. The feature is now released and doing great!
More by Justin Roberts View profile
Like