Loading Screen Animation for TRAVO
A big UX challenge I had to solve when working on TRAVO was caused by loading time.
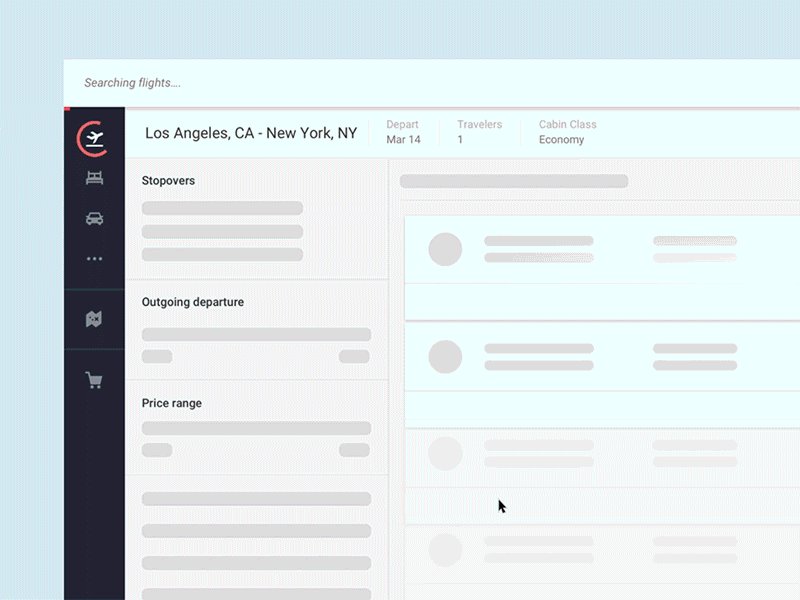
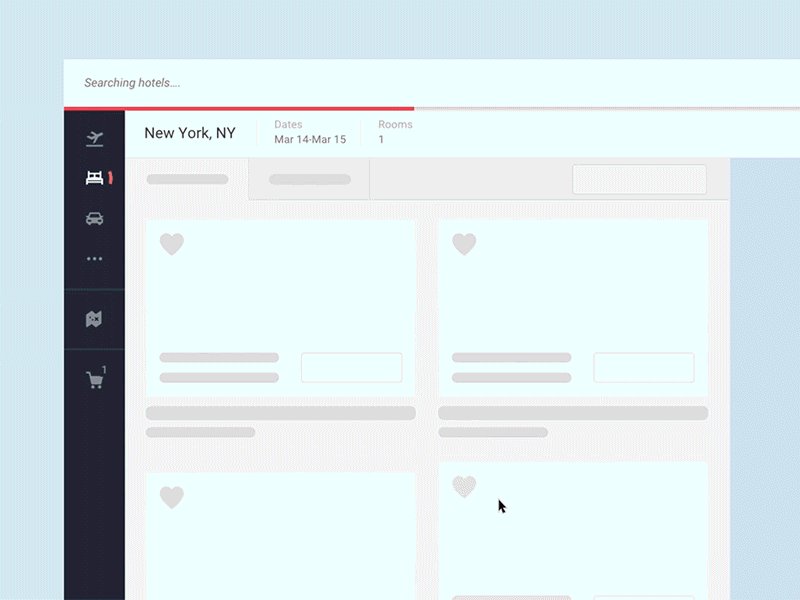
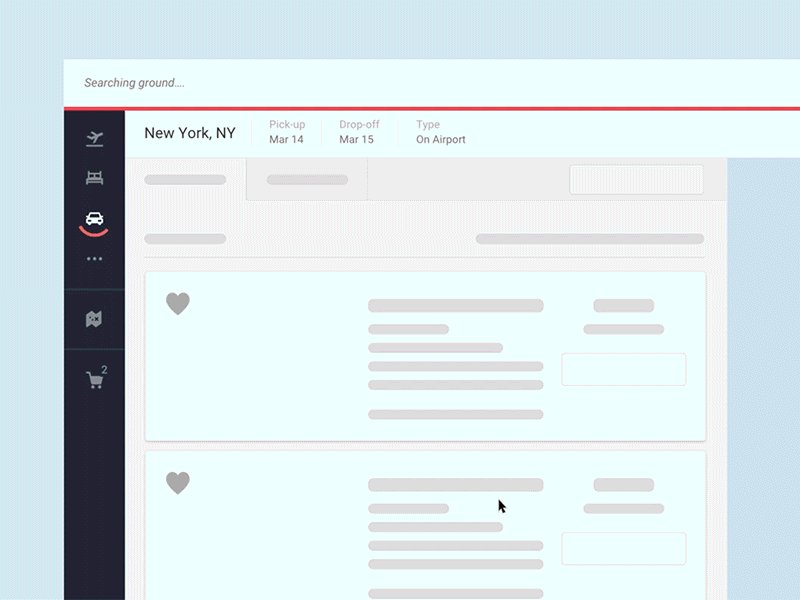
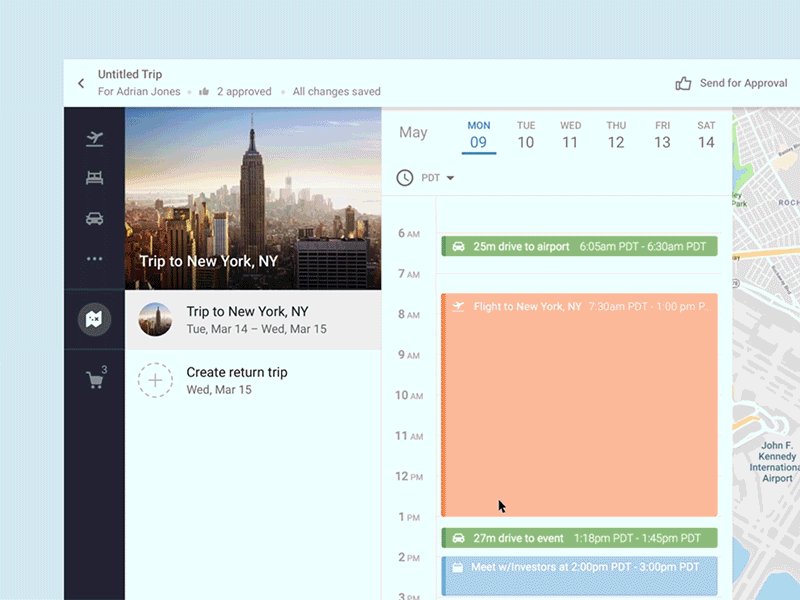
When you start to plan a FULL ITINERARY, you type in an event's location and time, and the platform will search hundreds of flights, hotels, and ground options to this event, and automatically selects the best one based on your profile preferences.
This loading process takes up to 20-30 seconds, and we wanted to find a way to keep users interested in the meantime.
After we tried out couple of ideas (showing weather forecast of destination with fancy paper-plane animation / showing testimonials by advanced users, etc.) I came up with a solution that made possible with the help of animations and skeleton designs to educate the user in the time of loading about how the platform works, and this way when they landed on the page they were are already familiar with their selections to the trip, and the layout of the web-app.
—
Visit full case study at https://notan.co/project/travo