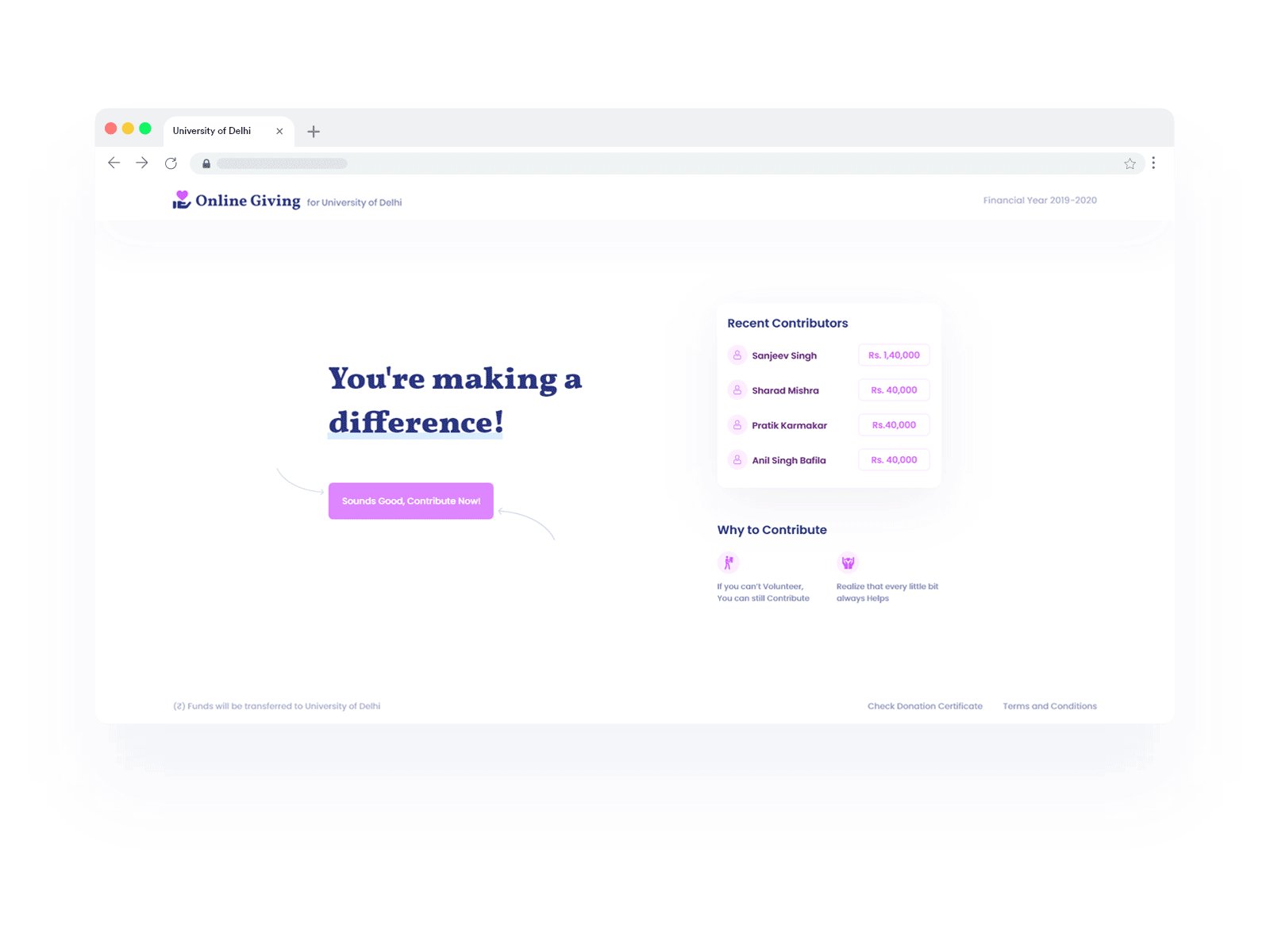
Online Giving Portal for University of Delhi - Experience!
Hello Dribbble and awesome Designers! 😃
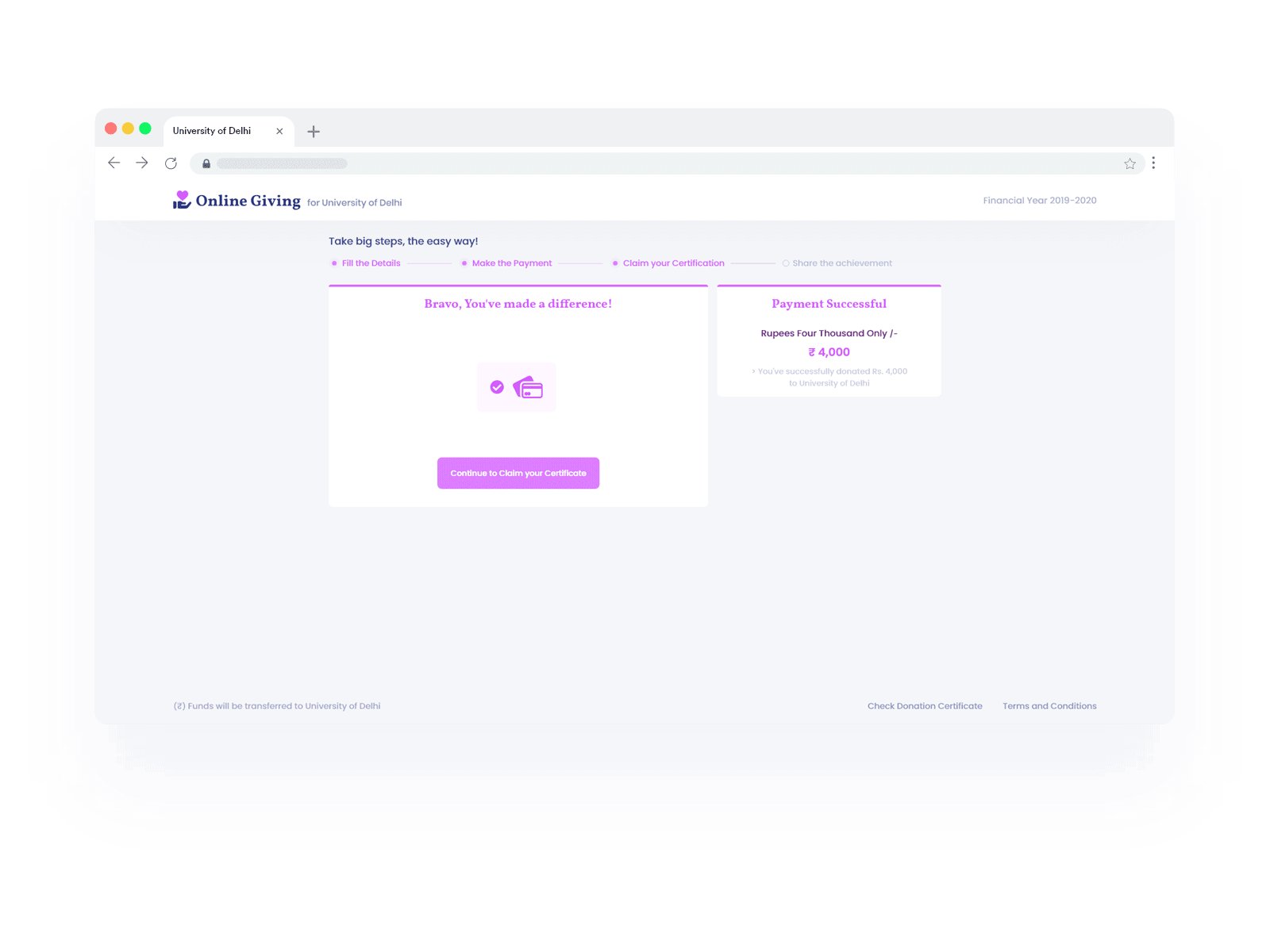
Before Getting Started, why not Experience the Design yourself through this Interactive Prototype: http://bit.ly/DU-OnlineGivingPortal
Kicking off the end of the year 2019 with a kickass debut shot. I've been designing for products that are being used across pan India implemented by the Government of India and also taking freelance projects for clients globally. So, I'll share all my research and product design tips, insights, case studies, and projects hereafter on this awesome platform Dribbble.
Problem Statement: To increase the number of donations, and give them a positive feeling of contributing throughout the entire journey, which was lacking in the current scenario. Also, create proper information architecture and user flow for the online giving portal's web app.
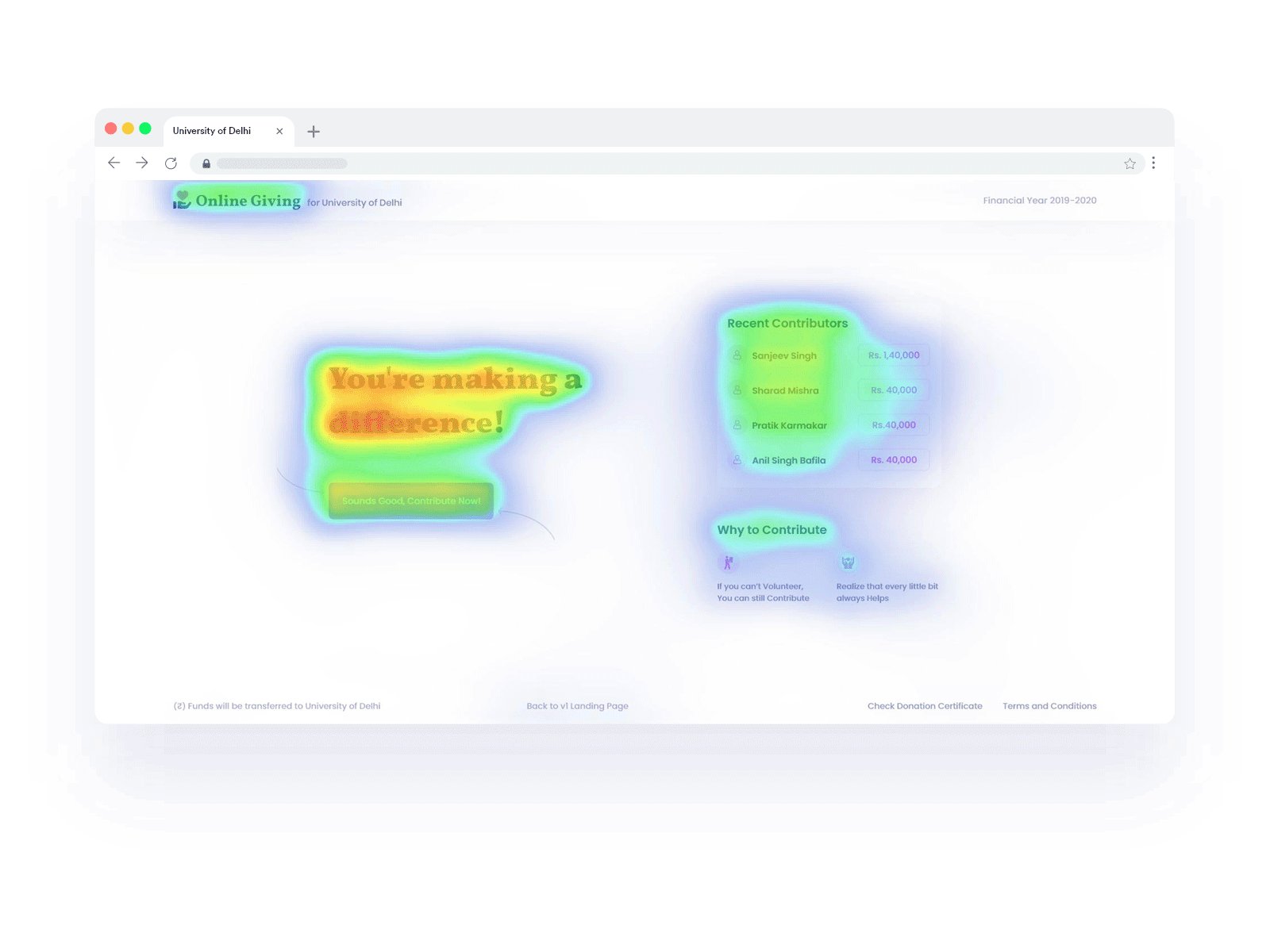
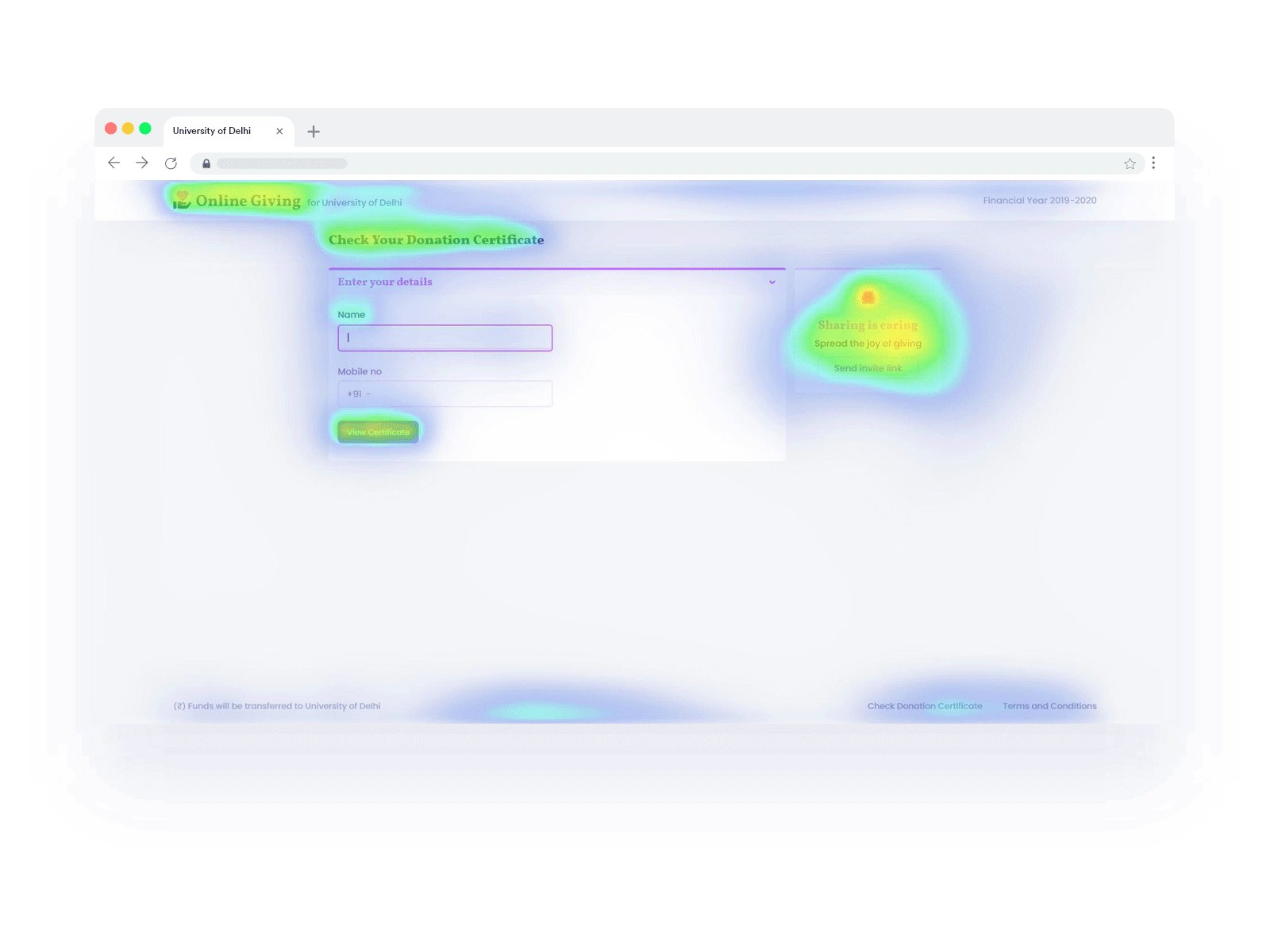
Solution: The design was made to make donations and online giving experience somewhat more kind of an engaging and a pleasing experience for the user while maintaining the information architecture very clean, clear, and crisp at every stage, decreasing cognitive load and focussing on what matter along with personalized and warm welcoming UX copy and journey of awarding the contributors with a certificate and making them feel proud by ranking them in the leaderboard. Also, you can find some heatmaps which prove the proper attention rate on the website's portal that was aimed for while designing, as part of the user testing. In the end, you're going to feel too good after experiencing this journey at the portal.
The core philosophy followed by me was: Empathy over Sympathy and leading Compassion over Empathy in UX! See you soon in 2020, Cheers and Happy Designing...! ✌️
PS: I have one invite to give away, Good Luck!
Expertise: I specialize in User Experience and Product Design. Don't forget to follow, I'll keep posting industry insights and my observations and views on UX Design. 🥂
----------------------
Quick actions: Behance | Medium | Project Inquiries: Email me!